

|
Author: David Masri Founder & CEO |
If you have ever joined a video conference via a link that has been sent over email (like zoom) - and who hasn't these days, you may have noticed that something very odd happens, you click on a hyperlink on a web page and a locally installed app lunches! How odd is that? I'm sure you have two questions; how do they do that, and can we do it too? The answer is "Custom Protocols", and yes, we can! This article will explain exactly how (at least on Windows). But first:
There are so many awesome use cases for this it can make your head spin. Think about it, anytime you have a situation where we need to look up a record in another system that aligns with the record we are viewing in Salesforce, that is a potential use case. If that target app happened to be a web app we would simply use a standard hyperlink. But if it’s a FAT (locally installed) app, then we would could use a custom protocol hyperlink. This could be anything from a home-grown banking system to a telnet-based mainframe system, or one of the many systems call centers seem to rely on.
Additionally any app that has an SDK (such as MS office) for automation, can now be automated using Salesforce data. For example suppose we wanted to add a "print labels" button to the campaign page - we can use a custom protocol to pass a campaign id to a custom app that then uses that id, connects to Salesforce gets all the contacts on that campaign, mail merges them into a word document and finally prints the mailing labels. No need for a complex backend process or 3rd party service.
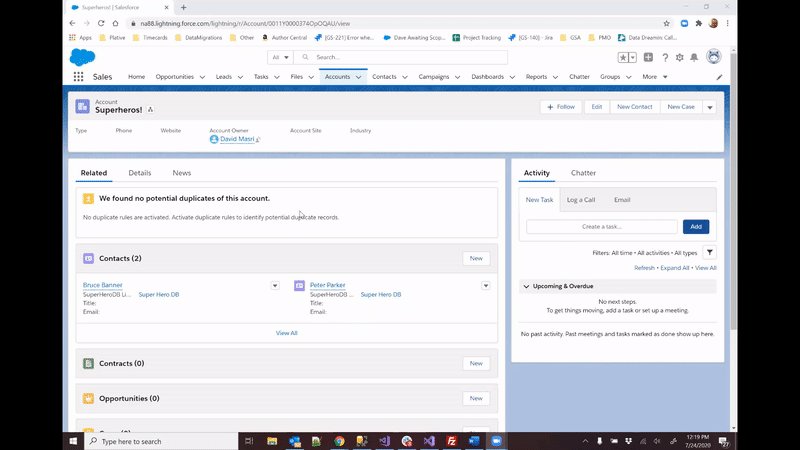
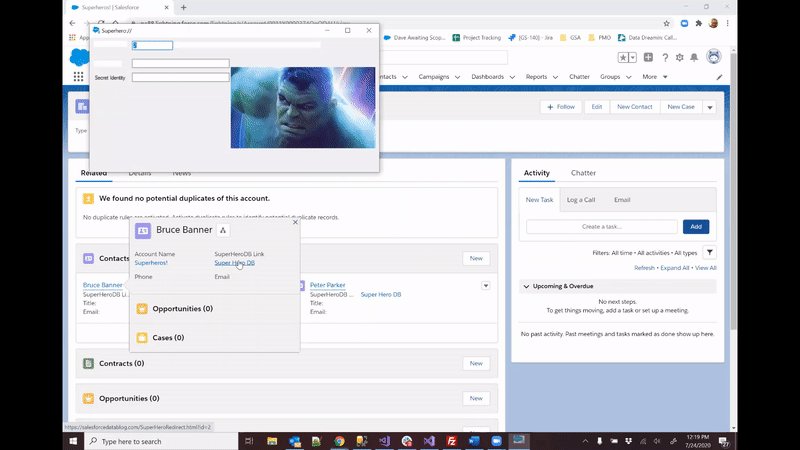
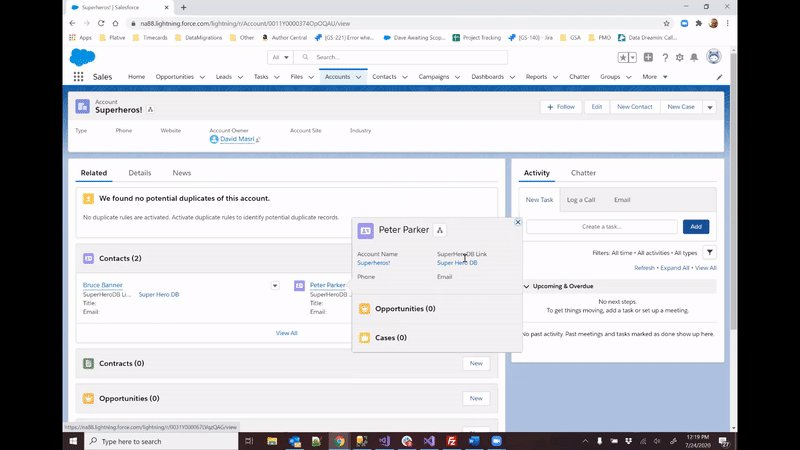
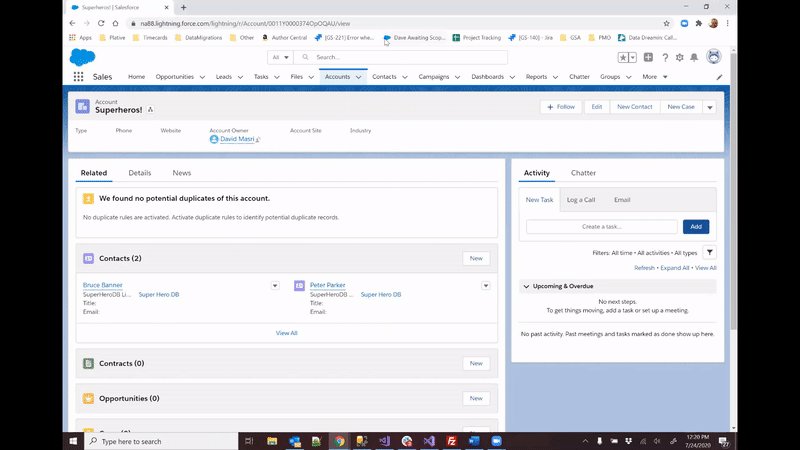
Let's use a custom protocol to launch a .Net application - our Superhero App from Salesforce. We want to create a Hyperlink on our contact record, that when clicked will open the corresponding contact (Superhero) record in our Superhero App (a locally installed .Net WinForms application).
Our custom protocol hyperlink will look like this "superhero://view?SP_ID=1". The "superhero:// protocol will tell our computer to launch our Superhero App and then navigate to superhero with the corresponding SP_ID (in this case "1").
First, we need an app that can process a parameter when run from the command line. If you want to do this in .Net like I have, this article can help you out. Its very easy. Note: that the custom protocol will pass the entire URL as the parameter, so our code will have to parse it out.
This too is incredibly easy, it just a registry entry, as shown in the code sinpplet below, if copy and paste this code in a text file with a ".reg" extension and run it, it will register the "superhero" custom protocol. If you want to create your own just swap out the word "superhero" with your protocol name everywhere it is shown, and set the command to be the path of your app built in step 1. If you want to know how to register a custom protocol manually see this article.
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\superhero]
"URL protocol"=""
[HKEY_CLASSES_ROOT\superhero\shell]
[HKEY_CLASSES_ROOT\superhero\shell\open]
[HKEY_CLASSES_ROOT\superhero\shell\open\command]
@="\"C:\\CustProtocallApp\\CustProtocallApp.exe" \"%1\""
To test it all we need to do is type our URL (superhero://view?SP_ID=1) into the address bar of our web browser and hit enter! Our app should launch and navigate to the correct record (assuming it was coded correctly).
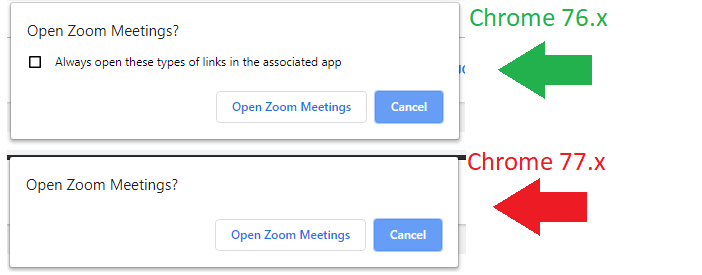
Sometime ago Google decided to not allow us to automatically "allow" a custom protocol, they removed the checkbox to for "Always open" on the prompt. So now anytime we click on a custom protocol link we must click the open button. To get around this we need to modify the registry to bring that checkbox back.

This article tells us how to do just that, but to make our lives easier I have created the .reg file that enables that checkbox for Chrome and MS Edge browsers for us. You can download it here . (Right click and choose "save link as" - Run at your own risk!)
At first, I thought I was done, all that was left to do is add an external id (SuperHeroID__c) to the contact page and then use a formula with the hyperlink function to create a link to our URL, dynamically adding in the SuperHeroID like so:
hyperlink("superhero://view?"+ SuperHeroID__c ,"Super Hero DB","_blank")
Unfortunately, in doing so I discovered that for some god awful (probably security related) reason, Salesforce does not allow custom protocols in Hyperlinks! I even tried linking to it in a rich text field and that did not work either! I'm sure someone can figure out a way around this using a lightning component or visual force. For now, I decided to host a web page somewhere then use a JavaScript redirect launch to the custom protocol URL (passing the SuperheroID along with it). I then hyperlink to that page (using http://), the user gets redirected using our custom protocol, the app launches, and the page closes itself. Here is the code for that page:
<html>
<head></head>
<body>
<script>
var url_string = window.location.href ;
var url = new URL(url_string);
var SH_id = url.searchParams.get("SH_ID");
var re = "Superhero://view?SH_ID="+SH_id;
window.location.replace(re);
close();
</script>
</body>
</html>
Note: because I am auto closing the page, I must set the "Auto Allow" option, otherwise the page will close before the user can click the "Allow" button.
This is the best official documentation I could find about Salesforce and not allowing custom protocols. It states: "Reconfigure the URLs to be valid and well formed. The URL can be a relative URL or an absolute http://, https://, file://, ftp://, or mailto:// address."

This article is adapted from my book: Developing Data Migrations and Integrations with Salesforce.